网页躲猫猫(Google PageSpeed Insights)是一个由Google提供的免费工具,用于评估网页的性能和速度。它为您提供有关网页加载时间、性能优化建议和用户体验方面的数据和建议。网页躲猫猫(Google PageSpeed Insights)测试工具如何助力外贸站点的On-Page站内优化?可点此阅读详情。耀阳会(微信:30208399)简单描述使用Google PageSpeed Insights的方法:您可以将网页的URL输入工具中,然后点击分析按钮,工具将分析该网页的性能并生成一个分数(0到100之间)。更高的分数表示网页在性能方面表现更好。Google PageSpeed Insights提供的详细信息包括:
总体性能分数:该分数反映了网页的整体性能。较高的分数意味着网页加载速度更快,性能更好。
移动设备性能:该指标针对移动设备上的网页性能进行评估,并提供优化建议。
桌面设备性能:该指标针对桌面设备上的网页性能进行评估,并提供优化建议。
加载时间:工具会显示网页的平均加载时间,以及与其他网页的相对比较。
优化建议:Google PageSpeed Insights会提供一系列优化建议,以帮助您改善网页的性能。这些建议可能包括压缩图像、减少服务器响应时间、启用浏览器缓存等。

请注意,Google PageSpeed Insights仅提供了一些基本的性能指标和优化建议。为了实现最佳的网页性能,可能需要进一步的优化和调整。同时,我们(公众号:耀阳会跨境电商)提醒:Google PageSpeed Insights的分数并不是搜索引擎排名的唯一因素,还有其他因素也会影响网页在搜索结果中的排名。因此,建议将Google PageSpeed Insights作为一个起点,结合其他性能分析工具和最佳实践,来优化网页的加载速度和性能,提供更好的用户体验并改善您的网站的SEO效果。当涉及到Google PageSpeed Insights和网页性能优化时,以下指标需要注意:
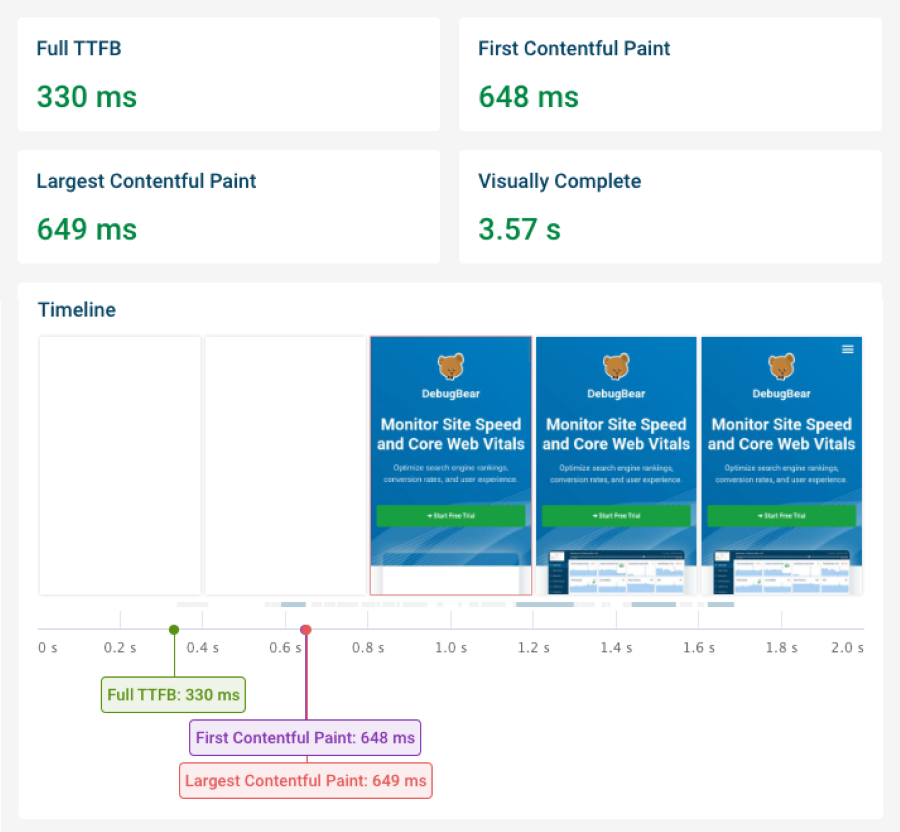
分析性能指标:Google PageSpeed Insights提供了一系列性能指标,如首次内容呈现时间(First Contentful Paint,FCP)、最大内容呈现时间(Largest Contentful Paint,LCP)、累计布局偏移(Cumulative Layout Shift,CLS)等。这些指标可以帮助您了解网页加载过程中的关键时间点和用户体验。
建议优化措施:Google PageSpeed Insights会针对您的网页提供具体的优化建议。这些建议可能包括压缩图像、减少JavaScript和CSS文件的大小、启用浏览器缓存、减少重定向等。通过遵循这些建议,您可以改善网页的加载速度和性能。
移动设备优化:Google PageSpeed Insights特别关注移动设备的性能优化。因为越来越多的用户使用移动设备访问网页,确保网页在移动设备上加载快速并提供良好的用户体验至关重要。工具会提供针对移动设备的优化建议,以帮助您优化移动网页。
数据来源:Google PageSpeed Insights的数据是基于真实用户的测量结果和实验室数据。这意味着工具会根据实际用户在不同网络条件下访问网页的数据来评估性能。这使得工具提供了更准确和实用的建议。
结合其他工具和最佳实践:Google PageSpeed Insights是一个很有用的工具,但它并不是唯一的网页性能优化工具。结合其他工具,如WebPageTest、Lighthouse等,可以获得更全面的性能分析和建议。100个用于检测外贸网站和跨境商城的页面加载速度和性能,并提供SEO优化建议的工具清单,可点此了解到更多。此外,了解和遵循最佳实践,如优化图像、减少HTTP请求、使用浏览器缓存等,也是优化网页性能的重要步骤。

因此,Google PageSpeed Insights是一个有用的工具,可提供有关网页性能和优化建议的信息。它可以帮助您了解网页加载速度、优化措施和移动设备优化。然而,为了实现最佳的网页性能,建议结合其他工具和最佳实践,进行综合的性能优化工作。这将有助于提供更好的用户体验,提高网站的SEO效果,并满足不断增长的用户期望:
压缩和缓存:Google PageSpeed Insights可能会建议您使用压缩技术来减小网页资源的文件大小,例如使用Gzip压缩或Brotli压缩。此外,启用浏览器缓存也是一种常见的优化建议,可以减少重复的资源请求,提高网页加载速度。
缩短重定向链:多次重定向会增加网页加载时间。通过减少或优化重定向链,您可以改善网页的性能。工具可能会建议您直接将用户引导到目标URL,而不经过多个重定向。
预加载和预渲染:预加载和预渲染技术可以提前加载网页资源或渲染页面,从而加快用户浏览网页时的响应速度。Google PageSpeed Insights可能会提供预加载和预渲染的优化建议,以改善用户感知的加载速度。
服务器响应时间:快速的服务器响应时间对于网页加载速度至关重要。如果服务器响应时间过长,可能会导致网页加载缓慢。工具可能会建议您优化服务器配置、减少数据库查询或使用缓存等策略来改善服务器响应时间。
移动友好性:Google PageSpeed Insights会评估您的网页在移动设备上的友好性,并提供相关的优化建议。这可能包括使用响应式设计、优化移动视图和布局、避免使用不受支持的插件等。
网络请求优化:减少网页的HTTP请求次数可以显著改善加载速度。Google PageSpeed Insights可能会建议您合并或减少文件,如CSS和JavaScript文件,以减少请求次数。此外,工具还可能提供针对资源加载顺序的优化建议,以最大程度地提高并行加载效率。
图像优化:图像通常是网页中最大的资源之一。通过优化图像,如压缩、调整大小和使用适当的图像格式,可以显著减少网页的文件大小,从而提高加载速度。Google PageSpeed Insights可能会提供图像优化的建议,以帮助您减小图像文件的大小并提高加载性能。
Google PageSpeed Insights提供了丰富的信息和优化建议,以帮助您改善网页的性能和加载速度。从压缩和缓存到重定向优化,再到服务器响应时间和图像优化,工具提供了多种方法来优化网页。耀阳会(微信:30208399)建议综合应用这些优化建议,您就可以提供更快速、更高效的用户体验,并提升您网站的排名和可见性:
渲染阻塞资源:在网页加载过程中,某些资源(如JavaScript和CSS文件)可能会阻止页面的渲染。Google PageSpeed Insights可能会建议您将这些资源移动到页面底部或使用异步加载技术,以避免阻塞页面的呈现。
响应式设计:响应式设计是一种设计方法,可以使网页在不同设备和屏幕尺寸上呈现出最佳的布局和用户体验。Google PageSpeed Insights可能会提供响应式设计的优化建议,以确保您的网页在各种设备上都能够适应和展现良好。
字体优化:使用自定义字体可以提升网页的视觉效果,但过多或过大的字体文件可能会增加网页的加载时间。工具可能会建议您优化字体的加载方式,如使用适当的字体格式(如WOFF2)、压缩字体文件大小等。
JavaScript和CSS优化:Google PageSpeed Insights可能会建议您优化和精简JavaScript和CSS代码,以减小文件大小并提高加载速度。这可能包括移除不必要的代码、合并文件、压缩代码等。
服务端渲染(SSR)和静态网页生成(SSG):使用服务端渲染或静态网页生成技术可以减少客户端渲染的工作量,从而提高网页的加载速度。工具可能会提供相关的优化建议,如使用SSR框架、生成静态网页等。
AMP(Accelerated Mobile Pages):AMP是一项由Google推出的技术,旨在加快移动网页的加载速度。Google PageSpeed Insights可能会提供与AMP相关的优化建议,如使用AMP标记语言和组件来优化移动网页。
CDN(Content Delivery Network):使用CDN可以将网页的静态资源分布到全球各地的服务器,从而提高资源的加载速度。Google PageSpeed Insights可能会建议您使用CDN来加速资源的传输和加载。
监控和持续优化:优化网页性能是一个持续的过程。建议定期使用Google PageSpeed Insights或其他性能监控工具来评估网页的性能,并根据数据和建议进行持续的优化工作。
请注意,Google PageSpeed Insights提供的建议可能因网页的具体情况而有所不同。每个网页都有其独特的性能优化需求,因此建议根据具体情况选择适合的优化策略和工具。最后,我们(公众号:耀阳会跨境电商)需要提醒的是:网页性能优化是一个综合的技术和最佳实践领域,涉及多个方面,包括前端开发、服务器配置、网络优化等。通过不断学习和探索,您可以不断提升网页的性能,提供更好的用户体验,并取得更好的搜索引擎排名和业务成果。有关更多外贸网站的搜索引擎优化SEO的知识分享,可点此阅读更多。
