浏览国外 SaaS 类产品网站,常常能发现网站右下角有部署的客服入口。
其实不论是什么网站,想要了解你的访客需求,以便做到最有效的站内优化,最直接的方式还是和他们进行交谈。
我们正在耀阳会「知识星球」,和会员朋友们讨论有趣的话题,你一起来向David锅提问切磋吧?点此加入「耀阳会知识星球」!
本期耀阳会「唯一官网:YaoYangHui.com」技术担当Aaron哥,将从一位建站小白的视角,教会你如何在你的网站右下角插入Skype聊天按钮。
#1. 准备条件:
✓ Skype账号,「David锅微信:32661099」
✓ 可以进入网站后台的权限
#2. 定制Skype按钮
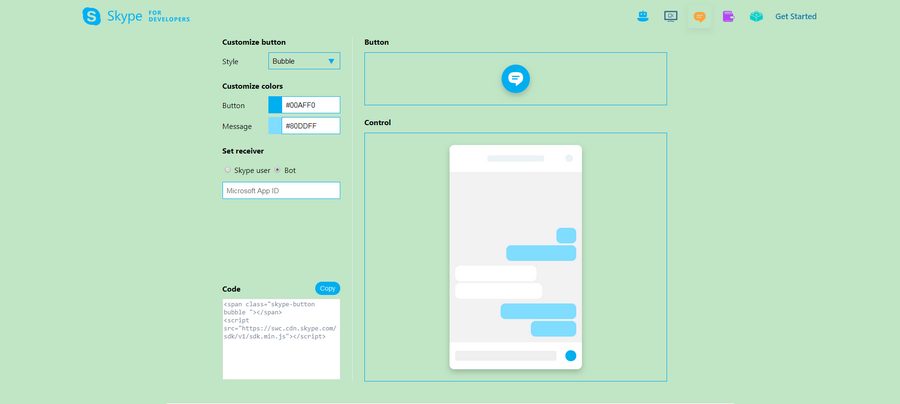
打开Skype的开发人员平台:https://dev.skype.com/webcontrol
即可定制我们Skype按钮的样式,再将其导出,「David锅微信:32661099」(如下图):

✓ 选择样式/显示文本/颜色等;
✓ 选中Skype User
✓ 填写User信息
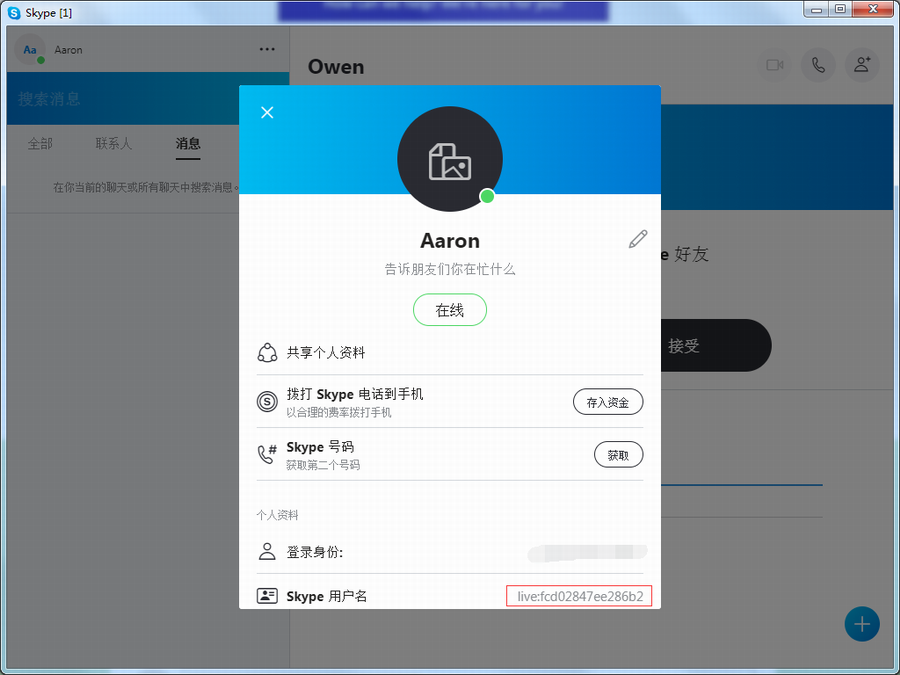
打开Skype,「David锅微信:32661099」,把你想要在网站上接受信息的账号用户名复制出来,(如下图);

✓ 代码详情
把刚才复制的Skype用户名添加到Skype ID的输入框里,可以看到代码框相应发生了变化;参考下图:
以下被“隐藏”的Skype代码申请,仅供耀阳会注册会员阅读,关注微信公众号(ID: 耀阳会),即可成为会员:
以上被“隐藏”的Skype代码申请,仅供耀阳会注册会员阅读,关注微信公众号(ID: 耀阳会),即可成为会员。
#3. 网站部署
✓ 复制代码
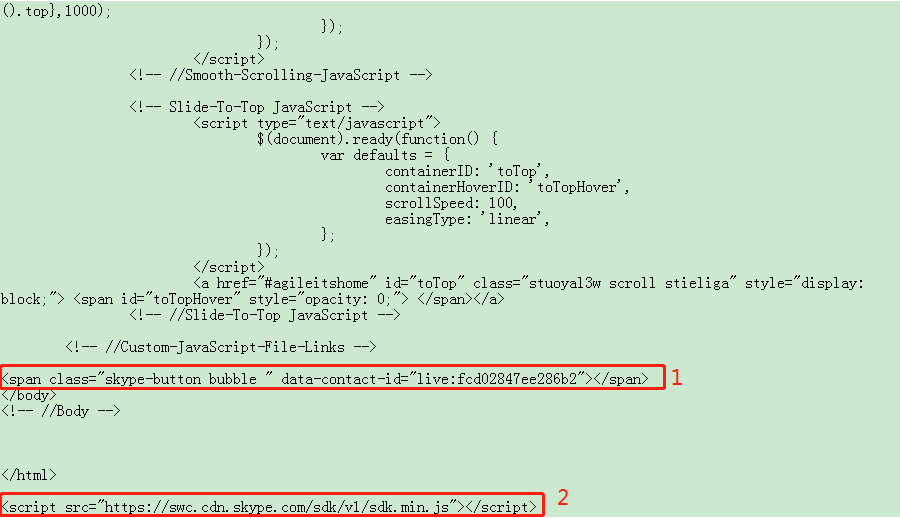
将代码框中的<span></span>这段代码复制到网页源代码文件的</body>标签前面,再把<script src="https://swc.cdn.skype.com/sdk/v1/sdk.min.js"></script>代码复制到代码的最后,注意是最后一行,具体操作如下,「David锅微信:32661099」:
复制<span class="skype-button bubble " data-contact-id="你的Skype用户名"></span>;
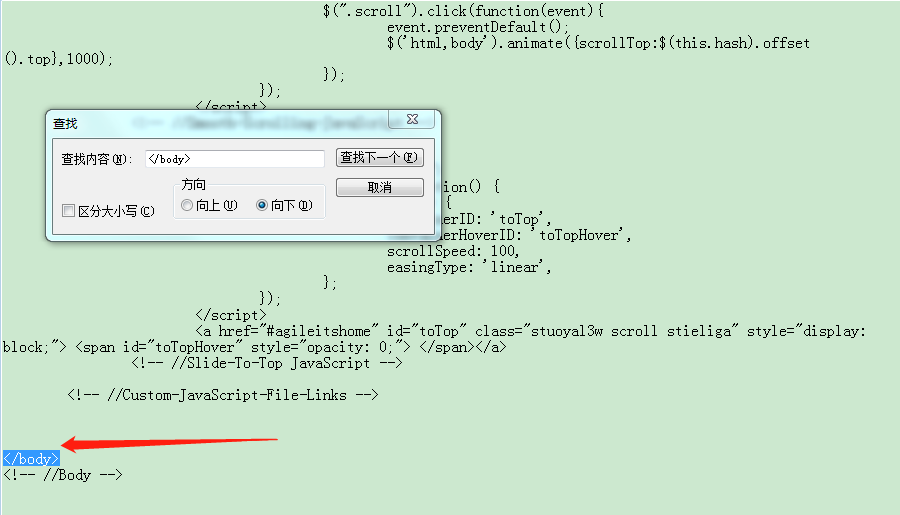
在你的源码中搜索“/body”得到要放第一段代码的地方,参看下图:

复制粘贴,「David锅微信:32661099」

✓ 更新网页
保存,再打开更新后的网页,可以看到右下角已经生成Skype按钮,输入在这里输入信息,将会在Skype客户端收到提醒,「David锅微信:32661099」

我们正在耀阳会「知识星球」,和会员朋友们讨论有趣的话题,你一起来向David锅提问切磋吧?点此加入「耀阳会知识星球」!
以上就是最简单的在网站插入Skype按钮的方法,如有其他不明之处「咨询耀阳会:info@yaoyanghui.com」,下期见!
